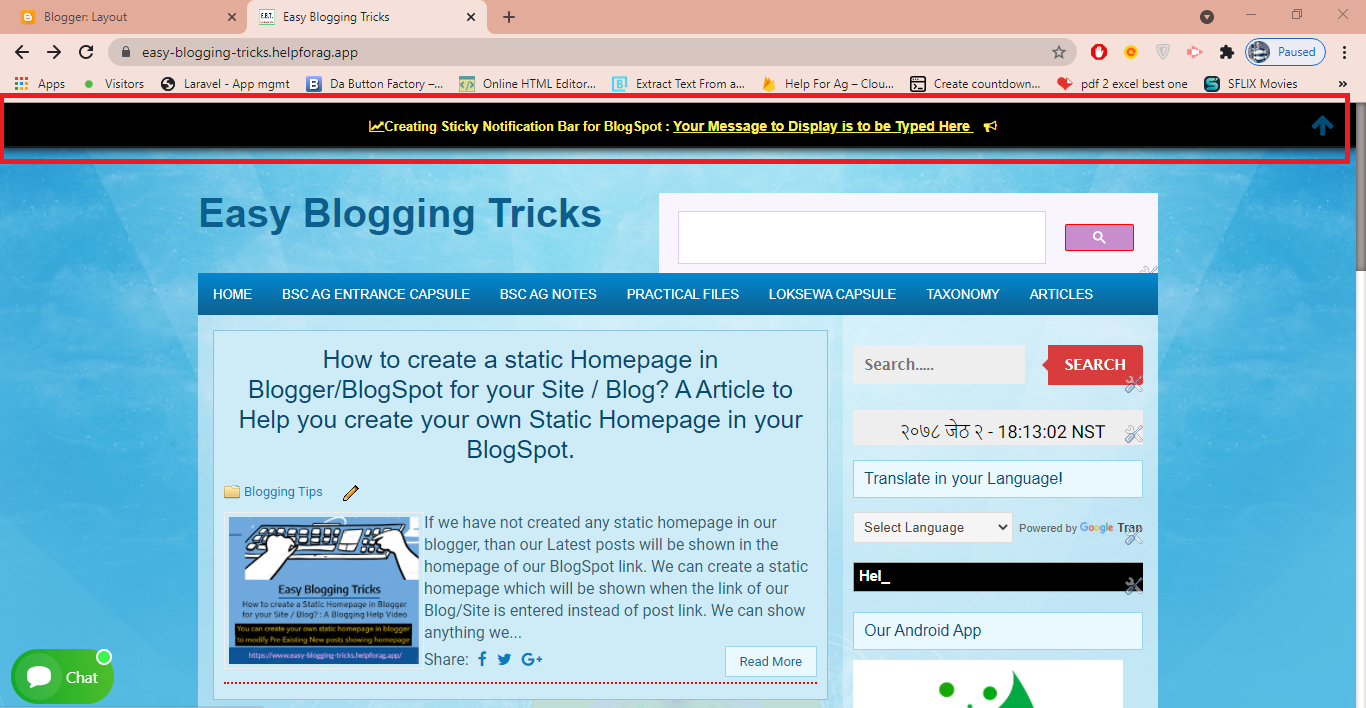
See the Sample picture of the Sticky Notification bar on our Website below:-
Let's Create the Sticky Notification Bar for Blogger Now with this Step by Step Guide:-
Download link of Code for Sticky Floating Bar: Click Here to Download
You can modify these lines and type your message in these lines:
1. Creating Sticky Notification Bar for BlogSpot :
2. Your Message to Display is to be Typed Here
3. Enter the link you want to open after href= ‘ Link here ’
#3. Then after modifying, COPY the code and open Blogger Layout to add this code in the HTML widget.
SAVE the HTML Widget as Title: Sticky Bar; it will be easy to search that HTML Widget in HTML view of Blogger.
You can add this code in any place of your blogger layout as HTML Widget. It will appear as a sticky notification bar on top though you add the code in any part of the blogger layout.
For that, Go to the Themes section of the blogger, open Edit HTML of the blogger, Search Sticky Bar and go to that HTML widget Section.
Then add mobile= ‘yes’ in that HTML widget after locked and before the title, as shown in this video.
<span id='button' class='fa fa-arrow-up' aria-hidden='true'></span>