3 Cases for Viewing Any Widget in Blogger Site:
We can make any widget :
A. Appear only on PC and not (Hide) in mobile devices
B. Appear only on Mobile device and not on PC
C. Appear in Both PC and Mobile devices.
You can show any widget only in mobile devices and hide it in PC view or Show the only widget in PC view and hide it in Mobile devices view, or show any widget in both PC and Mobile devices after watching this article.
The simple modification of code for any widget changes the visibility of that widget on PC or mobile devices.
You can show any widget only in mobile devices and hide it in PC view or Show the only widget in PC view and hide it in Mobile devices view, or show any widget in both PC and Mobile devices after watching this article.
The simple modification of code for any widget changes the visibility of that widget on PC or mobile devices.
Let's Know about changing the view of the widget step by step:-
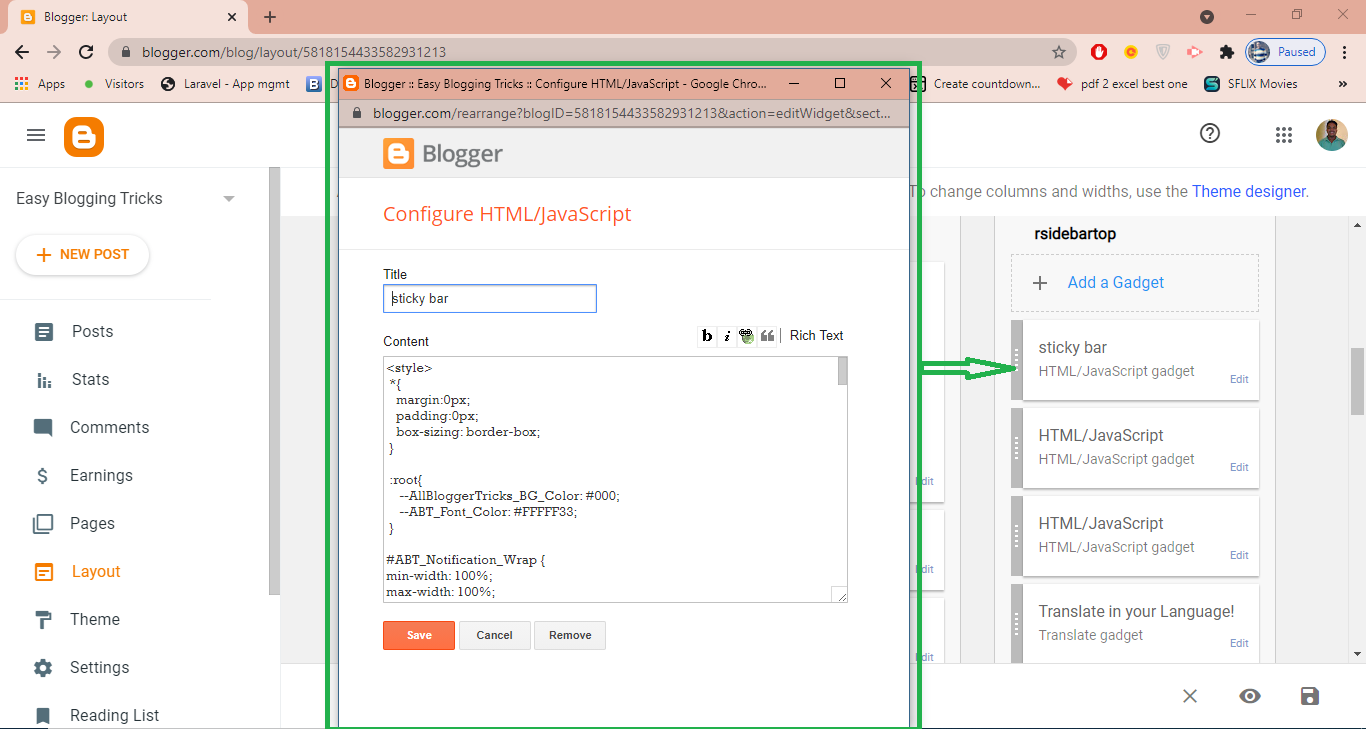
#1. First of All, let us add an HTML Widget to create a sticky floating fixed bar in our Blogger Layout.This works for all the widgets; you can try for any widget.
#2. Now. Dealing with all the cases of Widget View in Mobile Device and PC View:
#A. First Case: Widget Appearing in PC only and Hidden in Mobile Devices!
First of all, go to the Themes section of the blogger, open Edit HTML of the blogger, and go to that widget section in which you want to change the view.
Then add mobile= ‘no’ in that HTML widget after Locked and before Title, as shown in this photo below.
After this, your widget is seen only on PC and is hidden on Mobile devices.
#B. Second Case: Widget Appearing in Mobile Device only and Hidden in PC!
First of all, go to the Themes section of the blogger, open Edit HTML of the blogger, and go to that widget section.
Then add mobile= ‘only’ in that HTML widget after Locked and before Title, as shown in this photo below.
After this, your widget is seen only in Mobile Device and is hidden in PC View.
#C. Third Case: Widget Appearing in Both PC and Mobile Devices!
First of all, go to the Themes section of the blogger, open Edit HTML of the blogger, and go to that widget section.
Then add mobile= ‘yes’ in that HTML widget after Locked and before Title, as shown in this photo below.
After this, your widget is seen on Both PC and Mobile devices.
In this way, you can change the visibility of any widget in the PC View or Mobile Device view. Moreover, you can show or hide the widget on Mobile or PC according to your wish.