If we have not created any Static homepage in our blogger, our Latest posts will be shown on the homepage. However, we can create a static homepage that will be shown when our Blog/Site link is entered instead of the posts.
We can show anything we want on that homepage instead of the Original homepage with Posts.
In this article, we will help you create a Static Homepage in Blogger.
Step by Step Guide to show: How to Create Static Homepage in Blog:-
#1. First of all, let’s check our site link without a static homepage. The blog will open with all the posts in it, and there won’t be any static homepage.
Let’s check it out first before creating a static homepage.
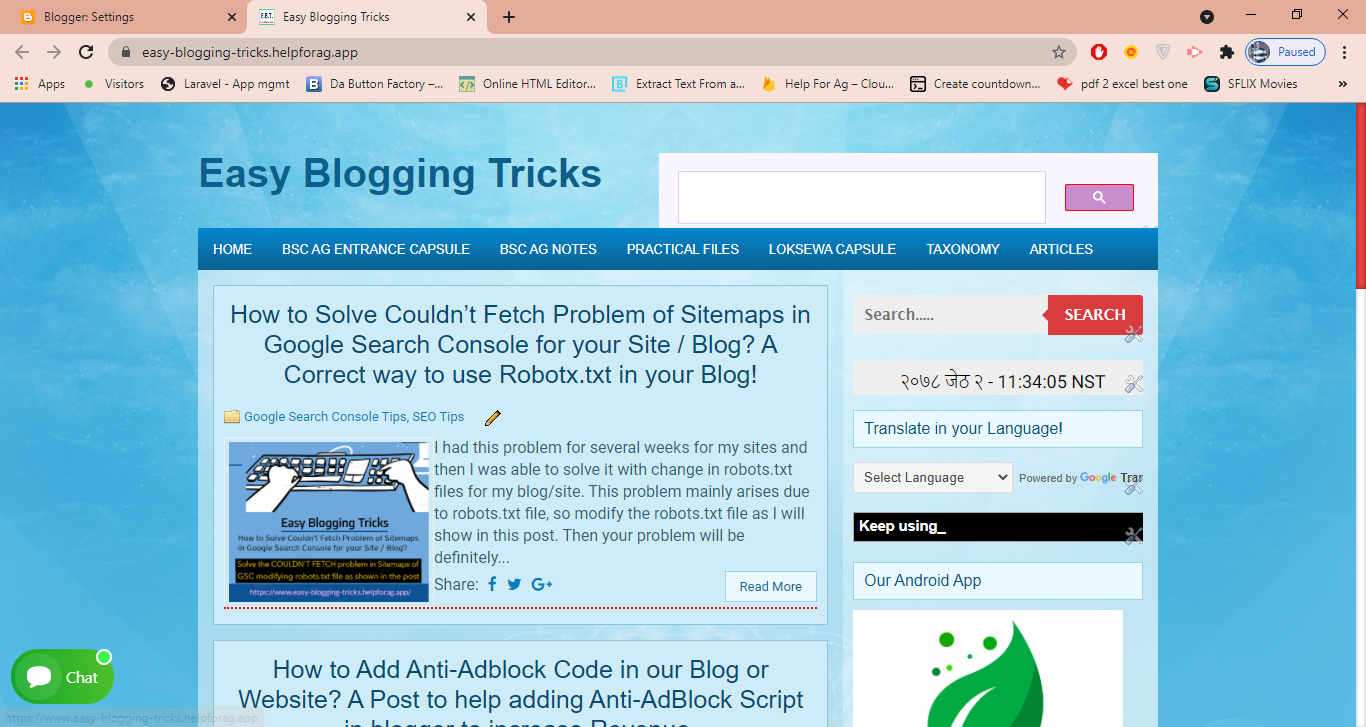
#2. As there was no static homepage, all the posts were only shown now in our Blog.
So now, Let’s create a new Page that we want to keep as Static Home Page in our Blog.
 |
| Photo: Homepage shown automatically in Blog before creating Static Homepage, Only Posts Links are shown. |
#2. As there was no static homepage, all the posts were only shown now in our Blog.
So now, Let’s create a new Page that we want to keep as Static Home Page in our Blog.
So, Create a New page and Add all the content on that page you want to show on the blog's homepage. Just create a new page as we create other pages in Blogger.
Add everything on this page you wish to show on the homepage of your blog.
#4. Then open the New Homepage Link you just created in another tab. Now from the link of your newly created homepage as
#5. Now go to Setting in Blogger and then go to Custom redirects under Errors and redirects.
#6. Then after saving, check your blog site link. You will be redirected to the homepage you created.
#4. Then open the New Homepage Link you just created in another tab. Now from the link of your newly created homepage as
Sample: www.your-site-name.com/p/home-page.html,
Copy only this part: p/home-page.html
Copy only this part: p/home-page.html
#5. Now go to Setting in Blogger and then go to Custom redirects under Errors and redirects.
Add the New custom redirect as shown in the photo below, make it permanent, and then save it.
#6. Then after saving, check your blog site link. You will be redirected to the homepage you created.








